
Tony Xu Blog
Software Engineer @linkedin - A father, husband, and cat owner.


2023年度总结

去纽约一周,全家阳了
终于,一家三口👨👩👦都光荣感染了新冠。

ChatGPT Prompt Engineering for Developers - 学习笔记
非常推荐大家上这个来自吴恩达 (DeepLearning.AI) 和 OpenAI 联合推出的课程,虽然这个课程只有一个多小时的视频内容,但它涵盖了许多 ChatGPT Prompt(提示词)的实用技巧。在这个课程中,你将学习如何更好地使用提示词来激发 ChatGPT(提示词)的实用技巧。在这个课程中,你将学习如何更好地使用提示词来激发ChatGPT的创造力和语言生成能力,并且了解ChatGPT的应用场景和原理。

不再疲惫不堪:新手爸爸夜间喂奶快速指南
作为一个新手爸爸,夜晚的喂奶和拍嗝是一个令人感到挑战的任务。然而,随着时间的推移,我学会了一些技巧,可以帮助我快速高效地完成这些任务,并且不会影响我的睡眠时间。在这篇博客中,我将分享我的经验和技巧,帮助其他新手爸爸更好地应对夜晚的喂奶和拍嗝。

纯净的浏览器体验:一键精简Edge浏览器
如果您是使用 macOS 的 Edge 浏览器用户,并希望简化和净化浏览器体验,本文为您提供了一种方便快捷的方法。我们将使用配置描述文件(.mobileconfig)来一键净化 Edge 浏览器中的广告和不必要功能。

让你的博客焕然一新:霞鹜文楷,这款开源免费中文字体你一定不能错过
如果你有自己的博客,选择一款合适的字体对于提高博客文章的阅读体验和吸引读者非常重要。我向大家推荐一款适合博客的开源免费字体:霞鹜文楷 (https://github.com/lxgw/LxgwWenKai)。

索尼相机直出照片肤色偏黄问题的解决方法
我的索尼A7III是我的主力机,用来拍风光人像等。但是由于肤色偏黄的问题,不得不每次都用Lightroom后期调色把人肤色调粉一些。 如果你也遇到这个问题,可以尝试如下设置。
.zy2fmKBt_Jq04p.jpg)
《美国儿科学会育儿百科(第七版)》 - 读书笔记
如果你有自己的博客,选择一款合适的字体对于提高博客文章的阅读体验和吸引读者非常重要。我向大家推荐一款适合博客的开源免费字体:霞鹜文楷 (https://github.com/lxgw/LxgwWenKai)。

2023年最值得关注的国外科技公司技术博客
这份列表包含了我订阅的主要科技公司技术博客。我从他们的技术博客当中学习他们是如何搭建高性能、高可扩展、高可用的技术基础设施以及他们在搭建这些基础设施的过程中总结的的最佳实践。

Top Engineering Blogs from Tech Companies to Follow in 2023
Here is a list of top engineering blogs from tech companies that I follow. I learn how the tech companies build technology infrastructure with high performance, high scalability, and high availability and their best practices summarized along with building the infrastructure.
推荐阅读 2019-05-13 - 再见微软
作者分享了她透支生活而拼命工作的故事。工作并不是你的全部,你需要拥有自己的生活。当有一天你需要换工作、或者换岗位,你不至于最后遗憾没有花足够的时间在更重要的家庭、朋友、爱好、生活。
推荐阅读 2019-04-05 - 为什么Google+失败了
Google关停产品或者服务并不是什么新闻了。作者曾参与Google+产品,并见证了Google+是如何走到被关停的地步。他在文中不仅告诉了我们什么问题导致了它的失败,更从产品决策的角度分享了究竟是导致了它在后来竟无力回天。
推荐阅读 2019-03-15 - 停止学习框架
作者分享了她透支生活而拼命工作的故事。工作并不是你的全部,你需要拥有自己的生活。当有一天你需要换工作、或者换岗位,你不至于最后遗憾没有花足够的时间在更重要的家庭、朋友、爱好、生活。
推荐阅读 2019-03-15 - Medium的微服务架构
我们讨论从单体式巨型应用切换至微服务架构已经有些年了。阅读大公司是如何成功经历这个转型,以及他们对于转型微服务架构的原则和策略可以帮助我们更加充分的利用微服务架构的优势。

2019年我的生产效率工具和开发环境

My Productivity Tools and Development Setup in 2019

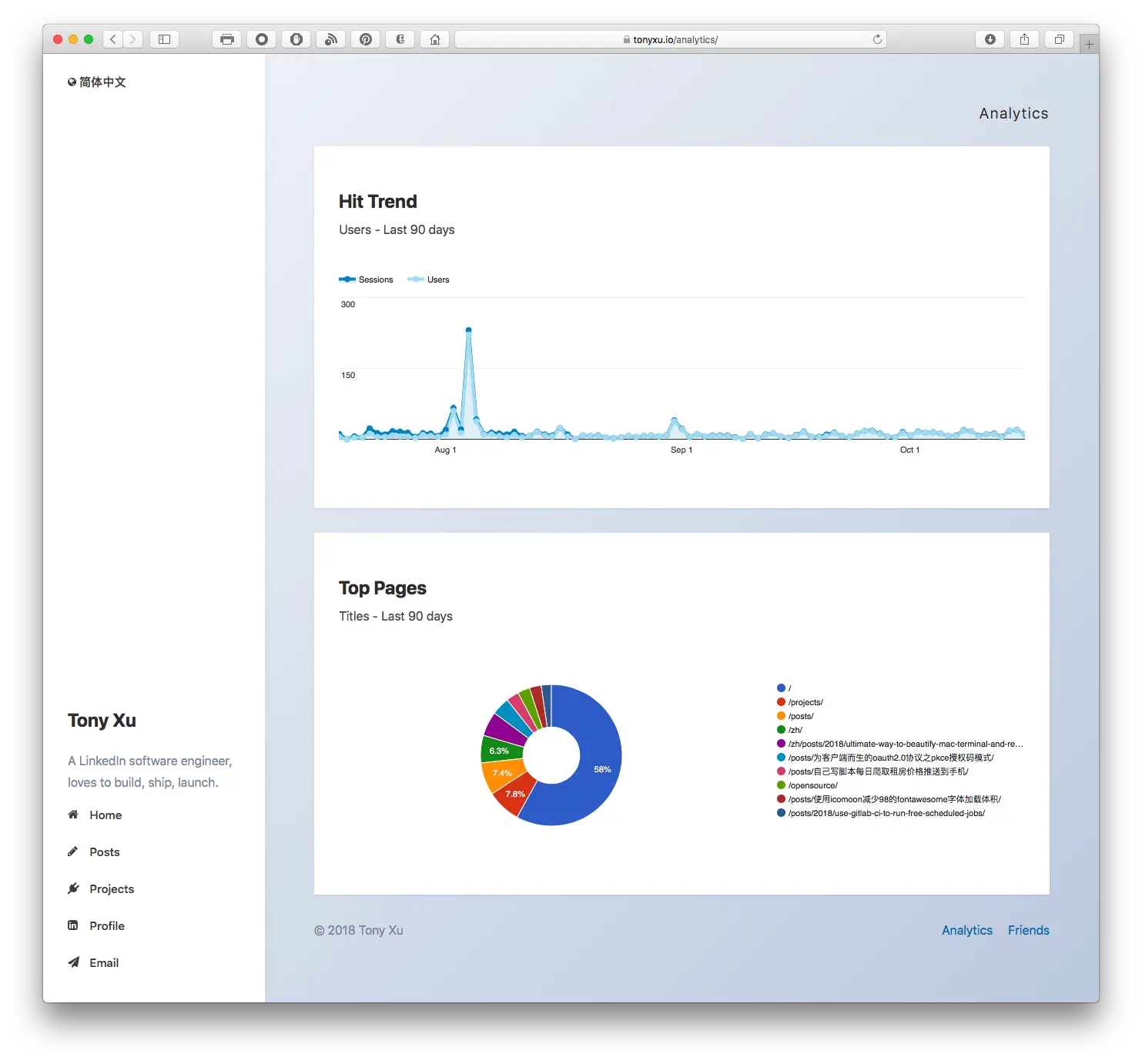
如何嵌入Google Analytics图表到你的网站并使用服务端授权
如果你正在使用Google Anlaytics工具来分析网站访问数据,你可能会想将它提供的各种酷炫图表嵌入到网站页面以供用户浏览。尽管Google Analytics并不提供简单的iframe方式来嵌入图表,它还是提供了Google Analytics Embed API这种需要稍微多一点技术基础的方式让你能够嵌入它们的图表。我会在这篇文章里详细地告诉你该如何一步一步实现一个Google Analytics图表。

Embed Google Analytics Dashboard on Website with Server Side Authorization
If you are using Google Analytics to analyze site traffic, you might want to embed those amazing dashboards to your website publicly.

HTTP头字段为何要弃用X前缀
2012年6月,互联网工程任务小组(IETF)发布了新的征求意见稿(RFC-6648),要求自定义HTTP头字段应放弃使用X-前缀。由于我所在的LinkedIn也在使用这类自定义头字段,因此特意阅读了这份征求意见稿,给大家解释以下为什么我们需要弃用它。

Why we need to deprecate x prefix for HTTP headers?
In June, 2012, Internet Engineering Task Force released a new RFC(RFC-6648), recommending deprecation of X- prefix.

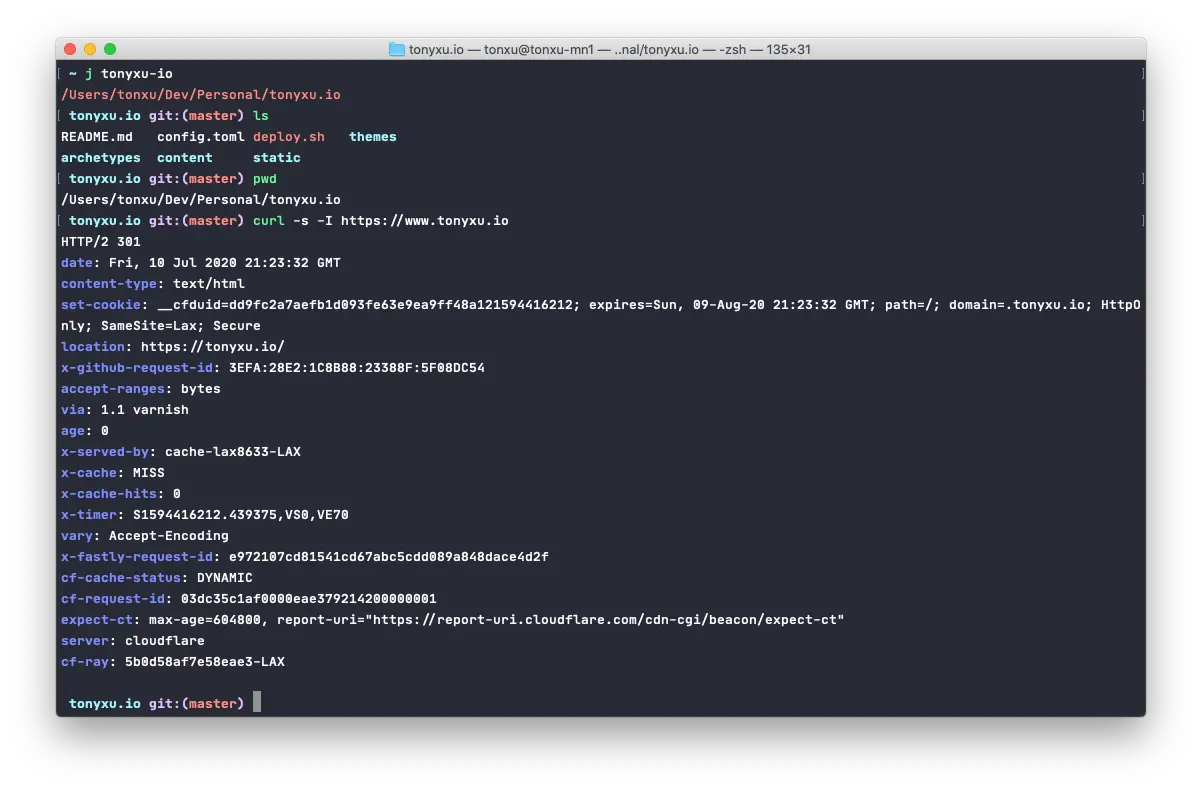
程序员的Mac终端(oh-my-zsh)终极美化及必备插件推荐
如果你使用Mac进行开发,那么Terminal.app应该是你使用非常频繁的app了。初体验Terminal时你可能觉得单调乏味,阅读密密麻麻的内容也很费劲。但是如果你跟着我一起配置它,就会发现你平时觉得繁琐,不方便的地方其实都可以被完美解决,并且颜值也高了许多。

Ultimate way to beautify Mac terminal (oh-my-zsh) and plugin recommendations
If you are using Mac as development machine, `Terminal.app` must be one of the most used apps. Terminal might be not fancy to begin with, but you can totally make it more elegant and fancy if you follow with me.

为客户端而生的OAuth2.0协议之PKCE授权码模式
如果你正在做一款原生客户端软件,同时你又需要用到OAuth2.0登陆,那么使用OAuth2.0带PKCE支持的授权码模式是你的最佳选择。下面我就和大家分享一下带PKCE的授权码模式为什么最适合原生客户端。

The OAuth2 flow for native apps: PKCE
If you are building a native application, and you need OAuth 2.0, PKCE OAuth is your best choice. Here I will explain why.